자신의 웹사이트에 노래 추가하기
웹사이트에 노래 추가하기를 결정하셨군요! 이곳은 HTML에 대한 조그마한 지식과 코드 몇 줄만 아신다면 매우 쉽게 노래를 추가할 수 있는 방법을 알려드립니다. 현대화된 대부분의 브라우저들은 오디오 파일 (.wav, mp3, mid, 등)을 인지하고 재생시킬 수 있으며, 기본적인 제어만으로도 간단하게 플레이어를 제공해드립니다.
Cincopa는 직접적으로 페이지에 다이나믹한 음악 플레이어를 넣고 메뉴, 재생목록, 앨범 그림 (또는 자신만의 이미지)을 추가함으로써, 웹사이트에 음악을 쉽게 추가할 수 있도록 해드립니다. 음악가들과 음악을 사랑하는 사람들이 음악 다운로드 및 쌍방향 오디오 플레이어를 빠르게 이용할 수 있도록 만들어진 오디오 및 인터넷 기술을 이용하실 수 있습니다.
CINCOPA의 오디오 및 팟캐스트 플레이어 스킨을 봐보세요 (데모:)
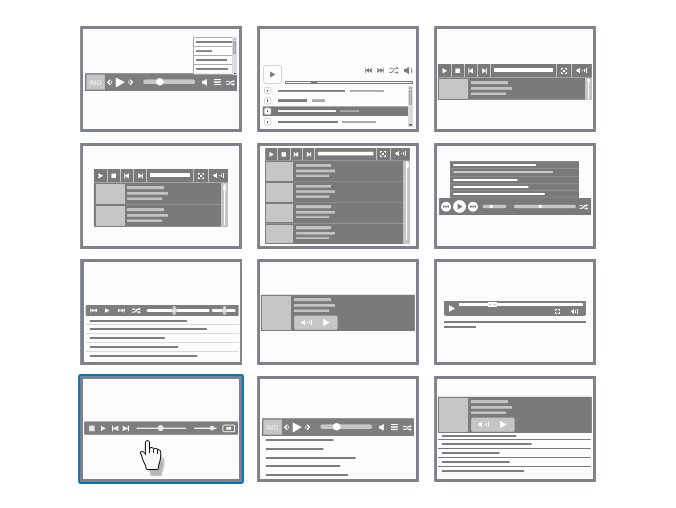
Audio Playlist Templates
-

Podcast/Audio player
Audio/Podcast audio gallery with customizable colors design and controls with branded player, with or without a playlistUSE THIS TEMPLATE -

Responsive blue audio player with playlist
Fully responsive audio player, innovative, customizable and modern lookUSE THIS TEMPLATE -

Responsive HTML5 music audio with playlist
Responsive HTML5 audio player with playlist, simple, innovative, customizable, fully responsive, touch supportUSE THIS TEMPLATE -

Responsive HTML5 audio player with playlist dark background
Responsive HTML5 audio player with playlist, simple, innovative, customizable, fully responsive, touch support, dark backgroundUSE THIS TEMPLATE -

Responsive HTML5 audio player with playlist bright background
Responsive HTML5 audio player with playlist, simple, innovative, customizable, fully responsive, touch support, bright backgroundUSE THIS TEMPLATE -

Responsive HTML5 audio rounded player with playlist
Responsive HTML5 audio player with playlist, simple, innovative, customizable, fully responsive, touch support, rounded playerUSE THIS TEMPLATE -

Responsive HTML5 audio player with playlist with images
Responsive HTML5 audio player, simple yet innovative, customizable, fully responsive, touch support, playlist with imagesUSE THIS TEMPLATE -

Audio player with large cover
Large cover audio player, useful for pictures, text, covers, responsive, many options for pro usersUSE THIS TEMPLATE -

Smooth Audio Player Light
Simple and responsive audio player with minimal design, expanded playlist, bottom control pannel.USE THIS TEMPLATE -

Smooth Audio Player Silver
Audio player with playlist and simplified control bar, smooth and adaptive design that integrates with all devices and web browsers.USE THIS TEMPLATE -

Responsive tiny audio player with playlist
Small audio player with list underneath, responsive, ergonomic, narrow control barUSE THIS TEMPLATE -

Bandcamp audio player
Bandcamp audio player, simple and fast to create, SEO friendly, detailed playlistUSE THIS TEMPLATE -

Baroque audio player
Straight out audio player with a fresh, elegant and clean design, SEO friendlyUSE THIS TEMPLATE -

Rounded audio player
Elegant HTML5 based audio player, modern design, intuitive interface, responsive with touch screen supportUSE THIS TEMPLATE -

Minimalist audio player
Minimalist audio player with fresh and elegant design, responsive layout, full control bar, customizable coloursUSE THIS TEMPLATE -

Tiny audio player with playlist
Neat design audio player, very little space used, fully customizable playlist, user friendly, easy to manageUSE THIS TEMPLATE
Fixed Audio Templates
-

Responsive bottom page audio player
Responsive bottom page audio player, scaleable width and height, audio display of cover artUSE THIS TEMPLATE -

Spotify player
Spotify audio player, does not interfere with site, responsive, mobile friendly layoutUSE THIS TEMPLATE -

Mixcloud audio player
Mixcloud audio player, responsive design, customizable colors, dimensions and functionalities, SEO friendlyUSE THIS TEMPLATE -

Bottom audio player with playlist
Innovative bottom audio player, fresh design, responsive layout, customizable width and heightUSE THIS TEMPLATE
Audio Player Templates
-

Responsive HTML5 audio player
Fully responsive HTML5 audio player, great layout with touch support, attractive apppearanceUSE THIS TEMPLATE -

Responsive HTML5 dark rounded audio player
Fully responsive HTML5 audio player, great layout with touch support, attractive apppearance, dark rounded playerUSE THIS TEMPLATE -

Responsive HTML5 square white audio player
Fully responsive HTML5 audio player, great layout with touch support, attractive apppearance, square, white playerUSE THIS TEMPLATE -

Responsive HTML5 retro blue audio player
Fully responsive HTML5 audio player, great layout with touch support, attractive apppearance, retro blue playerUSE THIS TEMPLATE -

Sonic Uno
Minimalist single button audio player with fresh and elegant design,customizable coloursUSE THIS TEMPLATE
Podcast Templates
-

Episodes Podcast
Awesome podcast template with boxed design and pop-up audio playerUSE THIS TEMPLATE
You can easily customize the template using the advanced settings or with CSS edit.
웹사이트나 블로그에 음악 추가하는 방법
사이트를 켤 때 배경 음악이 나오도록 하길 원하신다면, 페이지에 오디오 갤러리를 추가 하시면 됩니다. 페이지를 불러올 때 오디오가 재생을 제대로 시작하는지 확인하기 위해 자동 재생기능을 선택하실 수 있습니다.
CINCOPA 미디어 플랫폼 – 웹사이트에 음악 포함시키기
Cincopa 뮤직 플레이어로, 스킨을 선택하고 파일을 올릴 수 있으며, Cincopa는 자동적으로 모든 웹사이트 또는 블로그와 호환하는 쌍방향인 플래쉬 뮤직 플레이어를 생산하는 코드를 작동시킬 것입니다. 플레이어가 나타나길 원하는 곳에 코드를 간단히 붙여 넣으면 끝입니다.
모든 웹사이트용으로 무료, 단독형 음악 플레이어를 만드실 수 있습니다, 게다가 자신만의 웹사이트나 블로그에 간단하게 설치하고 호환할 수 있습니다. Cincopa는 자신만의 서버에서부터 파일들을 호스팅 하고 운반할 수 있으며, 자신만의 호스트가 스페이스 및 필수 대역폭을 조절 못하는 것을 걱정하실 필요가 없습니다. 다이나믹 하고 쌍방향인 음악 플레이어를 자신의 웹사이트에 추가하는 것은 3가지 단계로 완성될 수 있습니다:
작동법
음악 플레이어를 위한 스킨 선택
Cincopa는 일곱 가지 무료 뮤직 플레이어 스킨을 다양한 크기로 가지고 있습니다. 뮤직 플레이어 및 목록창의 사이즈를 설정하세요. 스킨에 결정하기 전에 나누어진 윈도우에 음악 플레이어를 미리 보세요. 앨범 아트를 추가하거나 자신만의 이미지를 추가하세요. 다운로드를 위해 음악을 제공하거나 보호하세요. 프리미엄 사용자는 음악 플레이어에 있는 Cincopa 브랜드 명을 제거하실 수 있습니다 (“Powered by Cincopa”), 게다가 자동재생, 한 곡 반복, 반복 등과 같은 몇 가지 옵션들을 선택하실 수 있습니다. 자신만의 스킨을 선택하고 다음단계로 나아가세요. 자신만의 음악 파일을 올리세요.
음악 파일 올리기
Cincopa “클라우드” 드라이버에 자신의 음악 파일을 올리기 방법은 3단계로 되어있습니다.
- 모든 사이즈인 여러 파일들을 올리기 위해 웹 배치 업로드 페이지를 사용하세요.
- 윈도우 데스크톱 미디어 에이전트를 사용하여 Cincopa 서버로 PC에 파일을 직접적으로 동기화 하세요.
- URL이나 페이스북, 인스타그램, 드롭박스 또는 구글 드라이브로 파일을 올리세요.
생성 코드를 복사하고 웹사이트에 붙여 넣으세요
자신의 스킨을 선택하고 음악을 올리면, 자신만의 이행을 선택하기 위해 유도될 것 입니다. 몇 가지 선택사항들이 당신의 뮤직 플레이어가 나타났으면 하는 곳에 따라 이 지점에서 존재합니다. 웹사이트나 블로그 에서 RSS 피드로 자신의 음악을 내놓을 수 있을 것 입니다. 선택사항을 고르시면 Cincopa가 당신이 좋아하는 곳에 플레이어를 복사하고 붙이도록 필요한 코드를 발생시킬 것입니다.

Cincopa는 가장 완벽한 멀티미디어 플랫폼 입니다.
지금 시작하세요 »원할 때마다 플레이어에 새로운 음악을 올리세요. 새로운 플레이어를 만들거나 새로운 코드 정보 생성하는 과정을 겪을 필요가 없습니다. 자신의 파일을 올리면 당신이 이미 만들어놓은 플레이어에 이들이 추가될 것 입니다. 이 장비들을 당신의 Cincopa계정에 동기화 하였다면 언제든지 PC, 모바일 기기 또는 PDA를 포함한 모든 곳에서 파일을 추가하거나 제거하세요. 음악을 CMS 블로그 또는 웹사이트에 추가해주세요.
Cincopa 독립형 뮤직 플레이어 중 가장 특별한 기능 중 하나는 당신이 웹사이트에서 어디에서든지 넣을 수 있다는 것 입니다. 뮤직 플레이어를 만들고 파일을 올리면, 모든 웹 페이지에 장착할 수 있는 마법사가 필수 HTML/태그 코드를 발생시킬 것 입니다. 귀하의 웹사이트나 블로그가 WordPRess, Joomla, Brupal과 같은 CMS를 사용하여 만들어졌다면, 음악 플레이어를 추가하는 것은 페이지에 코드 한 줄을 추가하는 것만큼 간단합니다.
WORDPRESS 음악과 오디오 플레이어 플러그인
WordPress 를 위한 Cincopa 플러그 인은 무료이며 사용하기 쉽습니다. 또한, 가장 유명한 WordPress 중에 하나이고 400,000번 넘게 다운로드 되어왔습니다! 간편함, 확장성 및 높은 레벨의 지원을 위한 WordPress 커뮤니티에서 높은 랭킹을 받으실 것 입니다. 플러그 인이 설치되면, Cincopa 계정에 접속하셔서 WordPress 관리자 패털 에서 직접적으로 제어하실 수 있습니다. 뮤직 플레이어를 페이지 및 포스트에 추가하시는 것은 WordPress 포맷 도구에서 버튼만 눌러주면 될 만큼 간단합니다. 페이지 또는 포스트를 편집할 때, 툴 바에 있는 ‘C’ 아이콘을 눌러주시고 뮤직 플레이어를 팝업 박스에 만들었을 때 받은 짧은 코드를 붙여넣기 해주세요. 페이지를 업데이트하면 완료됩니다.
JOOMLA! 뮤직 플레이어 확장
Cincopa Joomla 확장은 설치하기 쉬우며 JED에서 이용할 수 있습니다. .zip파일을 귀하의 로컬 기계에 다운로드 하시고 FTP를 시용하거나 Joomla 관리자 패널을 통해 Joomla 사이트에 올려주세요. 확장 이용을 하시면, 편집하려는 윈도우의 아래쪽 Cincopa 버튼 알림을 받을 것 입니다. 페이지 또는 글을 편집하는 중에 Cincopa 버튼을 누르시면, 뮤직 플레이어 완성 마법사가 다음 과정을 하도록 이끌어줄 것입니다: 스킨 선택, 미디어 올리기, 페이지에 삽입할 짧은 코드 생성하기.
DRUPAL 뮤직 플레이어 모듈
Cincopa는 Drupal 컨트롤 패널에서 Drupal 사이트 뮤직 플레이어를 만들고 설치할 수 있도록 해줍니다. (Drupal 코어 모듈에서만 이용 가능한 Drupal 설치의 최상단에 기본 모듈) 폴더가 없다면, 새로운 ‘사이트/전체/모듈 폴더를 만드세요, Cincopa의 홈페이지에서 .zip 파일을 올리고 Drupal 내에서 시작하실 수 있습니다.뮤직 플레이어를 만들고 Cincopa 어플리케이션으로 만들어진 단일 코드를 이용하여 모든 노드에 포함시키시기 바랍니다. Drupal 뮤직 플레이어는 만들어지고, 공개되고, 사이트에서 몇 분내에 디스플레이 될 수 있습니다.